網頁設計不只是寫程式碼和畫面漂亮,所謂設計到底包含哪些項目?

前言
您是否曾有疑問「為什麼網頁設計公司的人問我有沒有設計稿,不就是把想法告訴網頁設計公司就能架好網站嗎?」或「畫面漂亮就好啦,UIUX 是做什麼用的?」,我自己也曾經有「講出我的需求,工程師就可以寫 Code 變成漂亮作品」這樣的想法。剛開始把各類型設計混肴是無可厚非的,但如果您決心要接觸數位科技或線上生意,那麼我們今天就要弄懂,構成一個網頁需要哪些項目。
網頁設計包含這些項目
從想法萌芽開始洽談,勾勒出這個網頁其實需要經過許多「設計」步驟,各團隊人馬互相配合,才能淬鍊出成果。
以下將使用電商的商品頁面做為範例說明,我們常見的購物體驗究竟是怎麼來的。文章稍長,請耐心閱讀,如果沒耐心,就直接打電話過來吧 :)
步驟大綱
- 架構規劃 , 網站規格與人馬配置
- UX , User Experience
- UI , User Interface
- 視覺設計 , 靜態或動態
- 程式編碼 , 前端與後端
- SEO , Search Engine Optimization
- 文案寫手 , 網站內容或文章稿件
架構規劃 , 網站規格與人馬配置
理解您的需求後,負責架構規劃的人得構思哪些頁面功能,各自對應哪些人馬,做為啟動整個工程的開頭,甚至要理解業主對於網站的期許及商業模式,後面所有發展都是以此為本。
範例情境
經營日式服飾百貨,引進日本在地小眾品牌,目標受眾是深愛日本文化的20歲至30歲青年。您想要提供平台讓大家販售,而非自行販售,讓大家一起把日本元素塞得滿滿的。買家賣家都輕鬆註冊不需要嚴格審核,商品上架也不用審核但是會不定期抽查。商品詳情鼓勵賣家們盡量以圖片搭配文字方式說明,看起來會比較豐富。
基於以上訪談結果,我會這樣規劃,基本有首頁、服務條款、常見問題…,再來是商品模組、購物車模組、結帳模組、會員模組、賣家管理模組。註冊動線則會設計剛開始僅需填入手機號碼及密碼,其他詳細資料則等註冊後再於後續流程提示完成填寫。剩下就是運費模組和優惠模組如何搭配。
基礎架構大致底定,會先安排適當的前端工程師、後端工程師、UI設計師、UX設計師進行第一次會議,同步初始規格,討論是否有需要調整的地方,接著各自往下安排。
UX , User Experience
常常讓人分不清楚的 UX 使用者體驗,不是畫圖漂漂亮亮,是要定義使用者究竟需要在網站裡面體驗什麼,各處細節會遇到什麼事情、什麼流程。
會先從訪談開,瞭解您實際商業模式、您對於經營生意的想法、網站幾條動線的規則您想怎麼決定、A和B您偏好哪個方式。您是否注意到訪談問題都是「規則」或「體驗」或「動機」,都不是在談視覺,視覺是後續跟著配合的行動。
舉個反例,如果您今天到國外的漁市場,看著大家都在買魚,您也想買一條,等老半天還是沒有人來服務,才發現是要自己去競標喊價,別說規則了,連語言都聽不太懂。對您來說,迷失在漁市場動線,可以歸類為不良的使用者體驗,好的體驗應該是要讓您容易獲得自己想要的資訊,至少該知道如何買魚,否則您怎麼會掏錢出來呢。
範例情境
商品定位是日本在地小眾品牌,比較不會是台灣熱門商品,所以剛開始希望先不要出現評價、售出數量,避免看起來很冷。由於日本商品的關鍵字可能對台灣人來說比較不好搜尋,所以要善用 TAG 幫助選品,加上推薦其他同類型商品,讓這些粉絲享受到處逛商品的感覺。賣家一定要顯示出來,因為粉絲對於文化非常注重,很有可能某賣家對他們來說會像是明星般的存在。您希望商品詳情部分可以圖片和文字平衡出現,我們可以自訂演算法,每張圖片搭配N個文字的商品內容,會拿到較高的排列分數,並於賣家管理頁面提示。
UI , User Interface
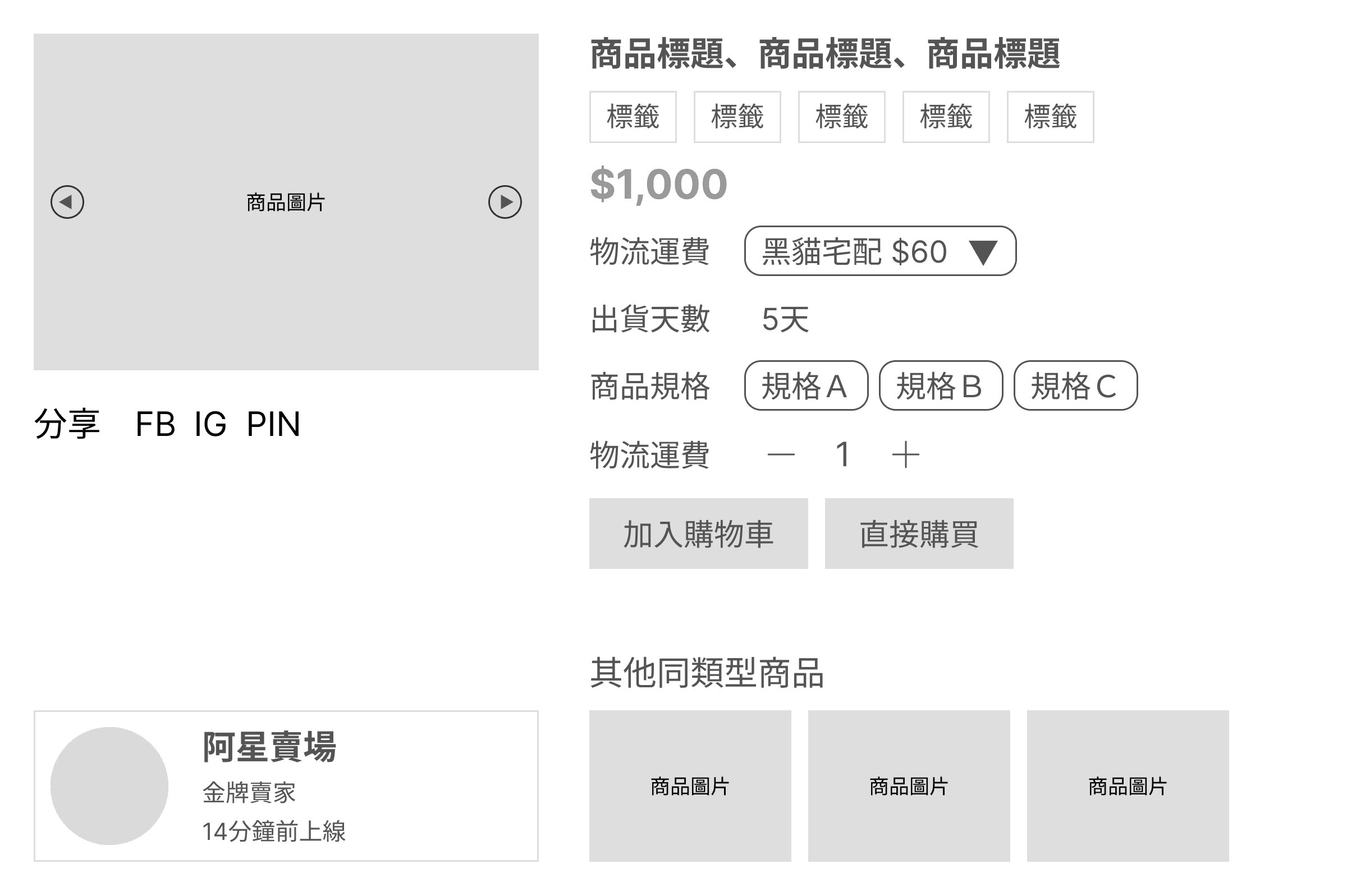
UI 意為使用者介面,也就是接手將 UX 定義的細節規則及體驗描繪成網頁樣式,一般來說會像是基本框線圖稿,例如附圖A,用意在於為了達成我們想要的使用者體驗,應該由哪些操作介面搭配。
UI 常被和視覺設計混肴一起,所以也做掉部分視覺設計的工作,就會變成像附圖B這樣,雖然不是到非常漂亮,但已經可以當作堪用的視覺定義。
範例情境
商品內頁的資料有商品照片、標題小一點、金額、規格選擇、TAG明顯一點、推薦其他同類型商品,賣家一定要顯示,聽起來需要很明顯,所以獨立一個區塊。至於商品詳情雖然實務上是用編輯器管理,但我還是先做出基礎樣式供參考。
視覺設計 , 靜態或動態
以 UI 階段的設計稿做為基礎,加強視覺調整,這邊僅需考慮是否符合網站的風格調性,算是非常右腦的階段。
視覺設計通常會做這幾件事,LOGO 設計、網頁整體配色、調整字體大小,甚至是插圖繪畫或購買適合圖片。
程式編碼 , 前端與後端
上述各階段分別完成網站架構規劃、細節規則體驗定義、視覺樣式設計稿,移交到工程師手上進行開發。所謂前端工程是指切版所有頁面,將圖片的設計稿變成可以點擊的網頁。所謂後端工程師是指開發功能與前後串接,將可以點擊的網頁變成點擊後有實際功能的網頁。
到這邊就算是完整的工程流程,接著設定網址、上架主機就算正式上線,您的網站就真的會出現在搜尋引擎結果,可以輸入網址進入的網站。
SEO , Search Engine Optimization
正式上線不表示一定能被搜尋到,因為您可曾想過,茫茫網頁海裡面,該怎麼讓您的網頁被搜尋到。
這邊不展開討論 SEO 細節做法,大致上是文字內容需要配合關鍵字、程式碼架構需要配合指定方式,會由專業的 SEO 團隊指示該怎麼做。
文案寫手 , 網站內容或文章稿件
最後還是要提到文案內容,網站真正的靈魂就是文案,文案代表您想對受眾溝通的事情,如果沒有文案,大家充其量只是差不多的網頁架構,就像每隻螞蟻都有眼睛鼻子。同樣一段標題「關於我們」如果寫成「想知道我們是哪位就來看看」,是不是就活出不同個性,因此文案必須重視。
寫文案其實非常耗時費力,光一篇部落格可能就花掉兩個下午時間,或許您沒有足夠時間,也有文案寫手這樣子的服務出現。理解您的風格與營業內容,於網站相應位置寫出適當文案,或者整理商品規格內容等。文案同樣是不可或缺的環節。
結尾
規模越大的專案、要求越高的專案,越需要完備這些人馬,您希望視覺質感像 Apple 官網那樣,至少聘一組視覺設計團隊,這完全超過工程師及 UIUX 的範疇,您希望開發大型平台,UIUX 必不可少,光靠工程師定義細節太吃力。
數位時代已經有很多日常生活無法脫離數位,如果您想經營數位生意,或者說您的生意與數位無法脫離(即便是餐廳也得數位行銷),理解上述環節對您來說是有利而無害的,充分瞭解會發生哪些預算才不會擾亂您的計畫。