基本知識
2022/08/25
RWD響應式設計是什麼?1分鐘就能搞懂

RWD是什麼?
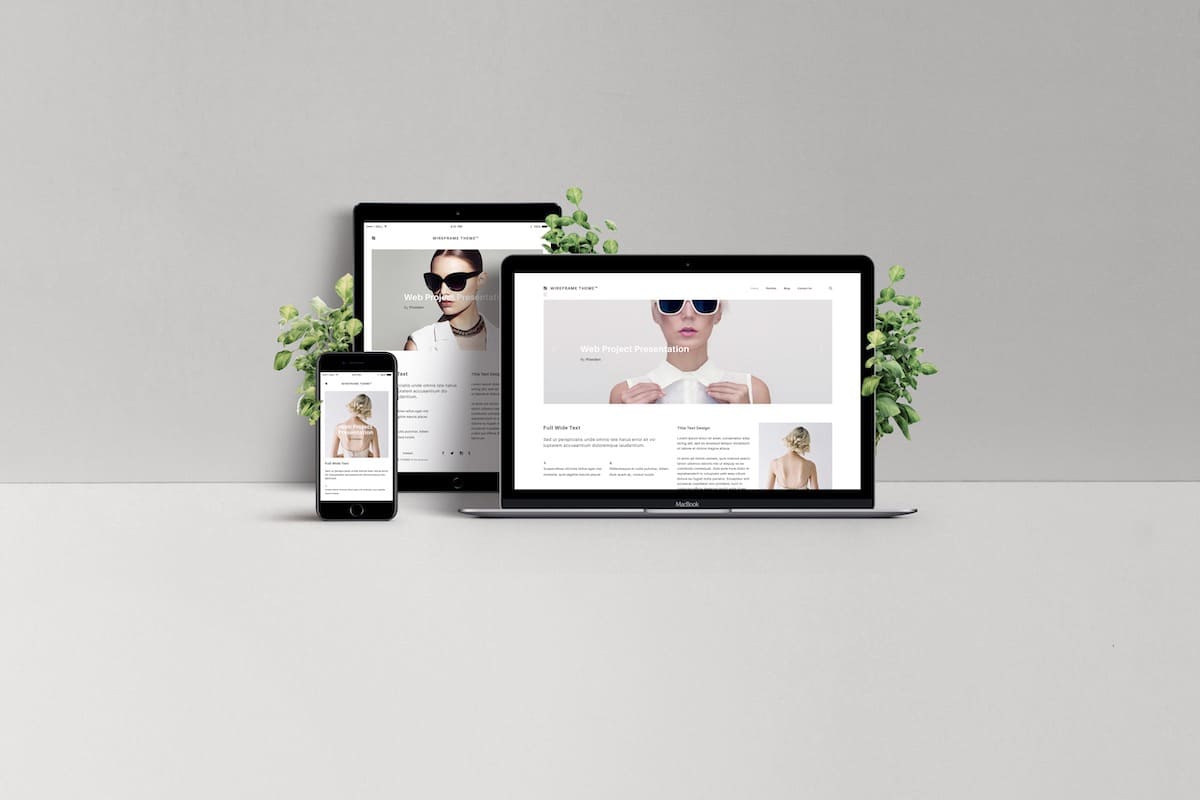
RWD 為 Responsive Web Design 的簡稱,中文翻譯為響應式設計,意指網頁排版根據各種類型裝置變化。
生活週遭有各式各樣的裝置,電視、電腦、平板、手機等長寬比例不同的螢幕,尤其是最常見的電腦與手機,很明顯電腦畫面是橫的、手機畫面是直的,同樣一種版面沒辦法讓兩種裝置舒適閱讀,因此 RWD 偉大發明就是為了解決這種狀況而誕生的解決方案。
程式碼內定義幾種寬度,粗略的區分定義如下。
- 576px 以下代表手機寬度。
- 576px 至 768px 代表平板寬度。
- 768px 至 992px 是比較特殊的寬度。
- 992px 以上代表電腦寬度。
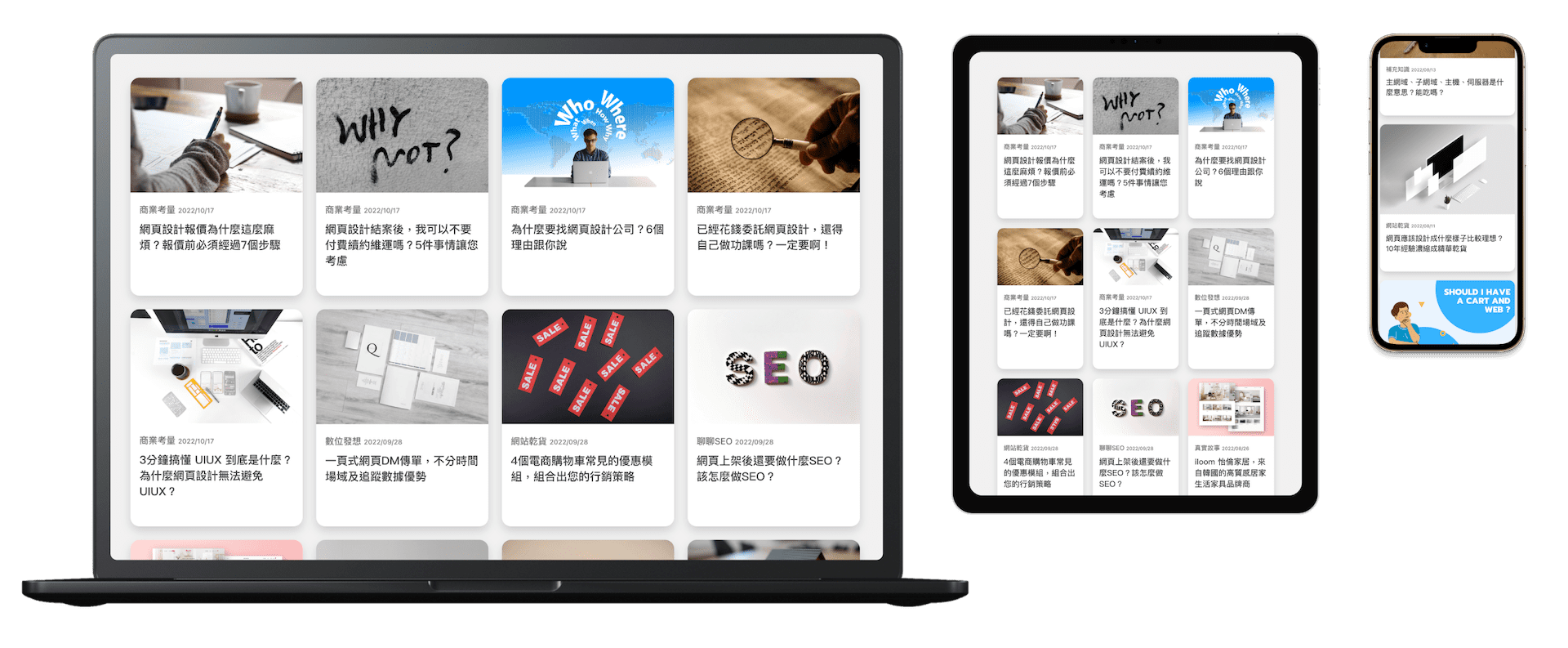
舉例商品列表,頁面程式碼會寫上幾個設定,電腦寬度4格排1列、平板寬度3格排1列、手機寬度2格排1列,每個裝置都有各自舒適的閱讀體驗。

RWD標準配備
RWD 不僅是提升使用者體驗,還會提升 SEO 分數,想不到吧,Google 連這個也不放過。
普魯士經手的專案裡面,只要是對外使用的頁面,RWD都是標準配備,例如官方網站、電商購物車。只有內部使用的網頁,才不使用RWD,因為內部使用的工具大部分沒有即時行動的需求,多數可能都在辦公室內使用電腦,像是網站後台或內部打卡系統等。
還想知道更多 RWD 嗎?我經驗很豐富,快來考倒我。
嗯?應該還沒閱讀超過1分鐘吧?
- 延伸閱讀 網頁設計不只是寫程式碼,所謂設計到底包含哪些項目?