
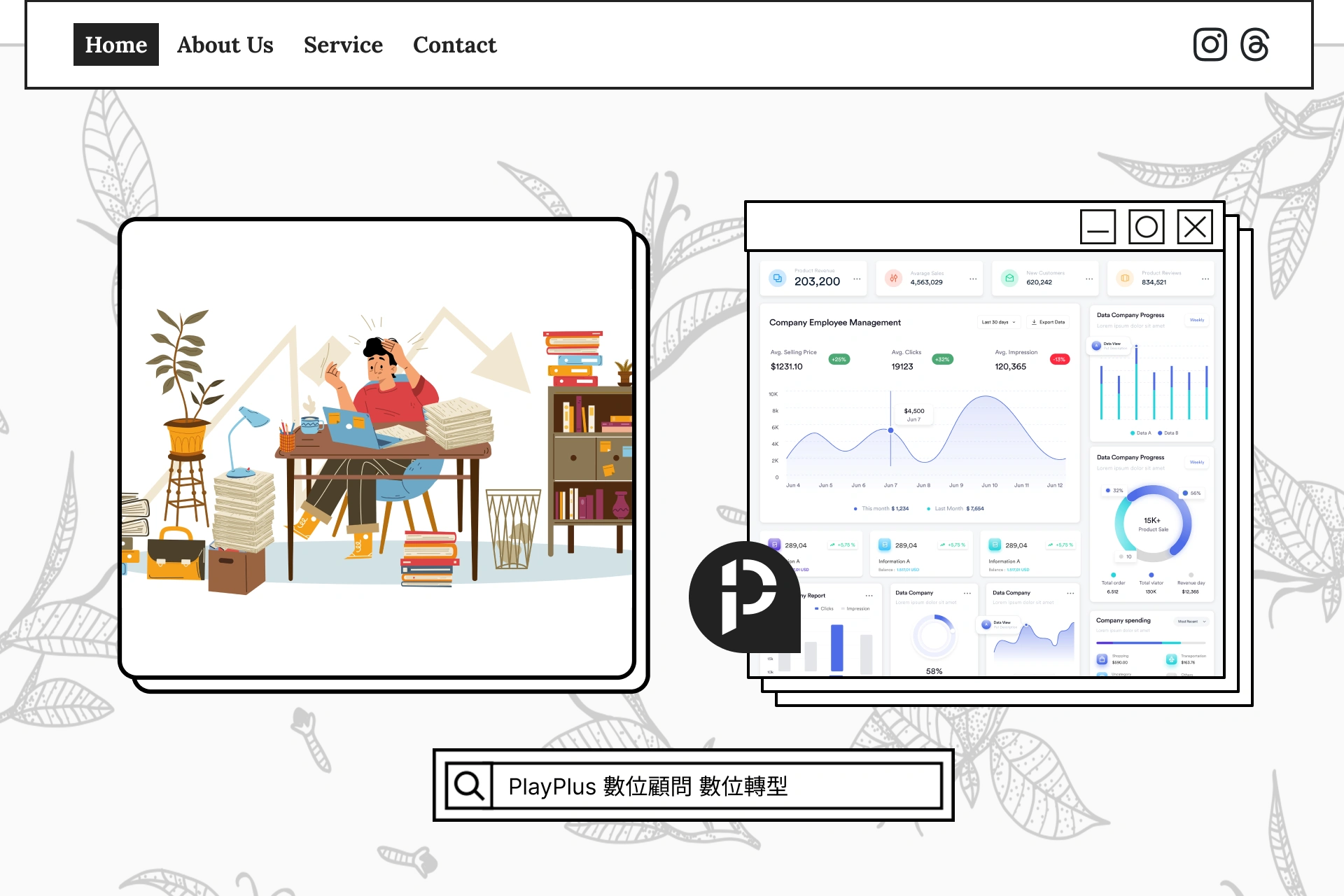
史坦賽薾生醫官網
翻新品牌形象,重新梳理與目標受眾溝通的內容。

「不只是設計開發網站,還會陪你規劃策略並落地營運流程。」
我們是位於台北網頁設計團隊,提供品牌官網、企業內部系統與 APP 全方位解決方案,專注於高品質的設計成果,每個元素都有實質意義。從第一天起,我們就站在長期經營的角度思考,讓每一塊預算都花在刀口上。
PlayPlus 擅長陪你從模糊的起點出發,幫助你釐清真正目標,規劃出最適合的網站與數位工具
幫助你完成需求的專業服務,我們與你一起思考,網站該怎麼為你的業績、營運與品牌加分。我們是你的數位顧問,不只是設計者。




自動化客服只是起點,策略性的聊天機器人能幫你做更多。
我們針對用戶旅程設計互動腳本,讓你在 LINE 或 Messenger 等熟悉的通訊工具中建立品牌服務據點,有效強化用戶連結、提升轉換率。
我們深信世界上需要數位化的地方仍然多到超乎想像,只是需要更深入的理解。我們不僅僅是報價然後開工,而是作為專業顧問,為您提供適合的解決方案。

透過線上或線下會議,聊聊您的需求,以及釐清您的產業背景、品牌調性與目標受眾。
掌握您的企業現況與預算範圍同樣重要,我們才能知道有多少資源可以運用。
根據您提供的資訊,初步收集相關情報,加上我們的知識經驗,團隊內部討論後為您整合一套解決方案。
通常包括文字稿或簡報、Sitemap、報價與時程等,使用易於理解的方式向您說明。
提供解決方案的同時,我們會分析優缺點及可能的風險,確認共識後為您準備報價單與合約書。
我們會將設計分為「UX 使用者體驗和 UI 使用者介面」2個階段,先用黑白線稿專注討論 UX 的邏輯動線,再將黑白線稿套上視覺風格並更換適合的元件,繪製實際介面的 UI 彩色稿。
依照定案後的設計稿,進行前後端程式開發,做出可以實際使用的網站或系統。包含頁面切版、內容管理功能、權限設定、API 串接及第三方服務等,
前端必須考量響應式設計,且確保使用者無論透過什麼裝置進入,都能獲得一致的操作體驗。
後端必須考量程式輕量化、可擴展性及資訊安全,讓系統保持在理想的架構下運作。
我們會先完成內部測試,再邀請目標受眾進行封閉測試。
目標為網站系統正式上線前最大幅度降低錯誤與障礙,幫助初期使用者享有更順暢的體驗,或者我們希望他們得到的體驗。
測試時我們會提供測試環境,即使有金物流功能,您仍可以安心的隨意測試。
通過所有測試後,正式對外公開上線,使用者可以透過搜尋引擎或網址等方式進入。
上線後我們持續為您維運,確保網站系統正常運作,以及持續觀察使用者回饋,陪著您在網站成長的過程中持續迭代優化。
以銅為鏡,可以正衣冠;以史為鏡,可以知興替;以人為鏡,可以明得失。
網站不是裝飾品,更該是一個能產生業績、數據與效率的資產,你需要策略、設計與顧問。
PlayPlus 不只是幫你把網站做出來,我們幫你從需求到方向都一起釐清。從品牌形象、使用者體驗到內部系統整合,協助你打造出真正能推動成長的核心工具。
你真正的需求從來都不只是「做網站」,而是網站上線後能真正為你帶來什麼結果。透過溝通,引導你挖掘真正的需求與目標,短時間內成為世界上最理解你的設計團隊。
網站應該具備什麼、相關文章整理成基礎課程知識,幫助你有條理的考慮網站必須具備的關鍵元素。
普魯士國際 PlayPlus 是一支網頁設計團隊,透過客製化網頁設計處理各種情境,幫助企業啟動數位轉型。我們深信世界上需要數位化的角落仍然多到超乎想像,希望能將數位化的便利與價值帶給更多潛在客戶。
如果您正在尋找一個能真正理解您的團隊、與您一同思考長期發展的團隊,我們非常樂意成為您的對象。
